No wonder React is taking over front-end development. Here's why?

React Hooks (into The Future of React)
July 2, 2020 | SimbaQuartz
Recently we got the chance to be part of an amazing React conference named ReactFoo held in Delhi, India on 18th August, 2018. SimbaQuartz sponsored our trip so we may get better perspective on the world of React outside our organization (most of our projects are react based) and learn few new tricks to expand our knowledge base and apply to our client projects.
If you are aware of the front end engineering, this article is going to change How react is changing the world of front-end development and the Dev-Ops structuring. How it used to be, and where it is now!
In this article, we’ll be discussing about the Power of React in different aspects.
The breadth of the components
Quality of implementation
Ease of re-styling
Quality of documentation
Project Support
Our main contenders were :
1. Ant Design ProSemantic UI
2. Ant Design ProSemantic UI
What is React?
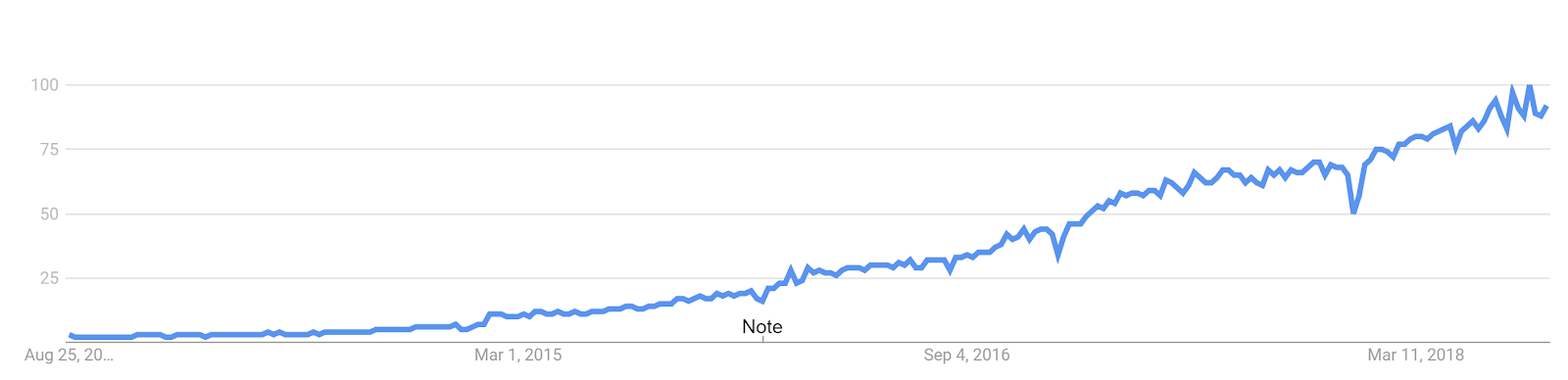
A java-script library for building user interfaces providing declarative structure, component based architecture with learn once write anywhere philosophy. Over the past few years React has gained tremendous momentum and is now being adopted as the standard front-end development framework

Our experience was far from good, it was amazing indeed. There has been so much going on around the world. The world of front-end engineering is changing on FAST PACE.
If we go back into the world, when we used to design whole Pages in HTML, and CSS, and we used delicious Vanilla-JS, and jQuery to support out Front End Engineering, there has never been such a steep curve in ease of data flow and it state management, until the ReactJS library came into play. The ReactJS gave us many possibilities to think in different way.
ReactJS boosted the use of Declarative Programming. It doesn’t matter if you don’t know what the code will look like, you just keep the target in the mind, and hence, you enjoy the fruits in the end. REACT DOES IT ALL. We do not need to keep the track on the middle steps. React sets our mentality to be more of declarative programmer than a imperative programmer.
The User Interface data flow in react is as simple as the concept of the Y=f(x,y,……..,n). We just need to declare something called Component which can be Function based components or Class Based Components. Each of them have Props as a functional parameters (x,y,……..,n), we can repeatedly mutate and use them as many time as we want. COOL right?
That was just a brief overview of React. Let us dig deeper.
Here is the point, where stuff goes interesting.
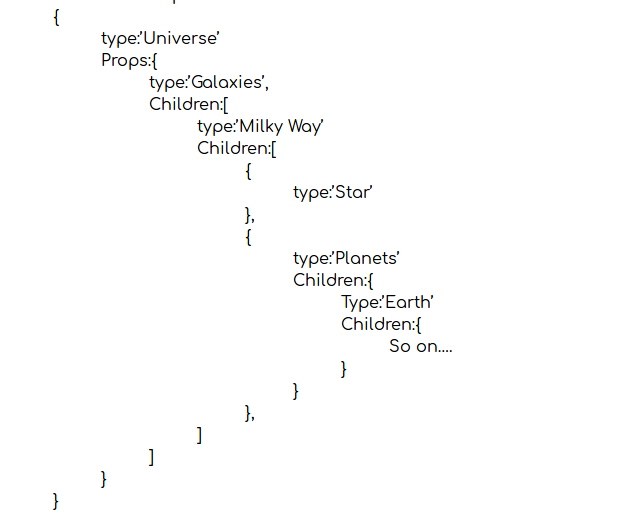
Components in react can be represented by the Element terminology, where elements describes the Component.
Let us take an example of our Universe (not being perfectionist). Our universe can be described a Parent Element. Now we have many galaxies user our universe. Galaxies are another element here. Further, other galaxies exists along. Hence, we have Stars as further elements. Then planets, then Atoms and sooooooooooo on.

Now just think if our Galaxy changes from milky way to another one, then all of the children will be changes, not the parents. The changing of the trees is decided by the diffing algorithms, which finds out the difference between two trees, and then renders and reconciles the new element tree for the data projection, and then gets painted on the browser.
Now, we personally came across Mr. Vaibhav Lokhande, Project Manager at Shaadi.com. His talk was about deploying React with confidence.
He played the major role in changing the 80% of the total traffic on Shaadi.com, which was totally php based, to ReactJS servers, which was developed in the period of 4 months, with the inexperienced staff. He talked about the Test Driven Development, which played major role in shifting from PhP to ReactJS.
You may not write production code until you have written a failing test.
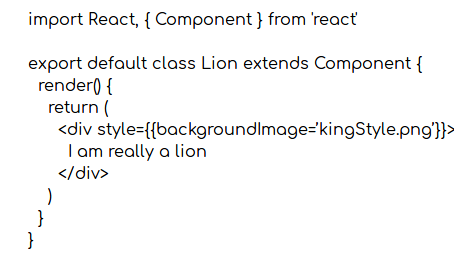
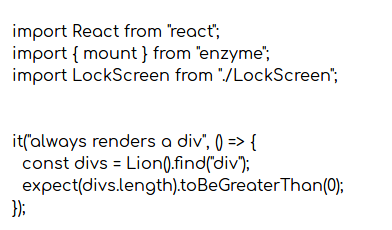
Following is a sample test case for <lion></lion>
To write a test for a component , example, <lion>, react provides beautiful API functions to deal with them. Enzyme is a JavaScript Testing utility for React that makes it easier to assert, manipulate, and traverse your React Components’ output. So, we can also use the CHAI Library, which is being used by the postman’s Testing APIs, which can be used to check for particular data, which has to be present in the component.</lion>

Now above is a simple lion component with some inline style. To test that if the div is being rendered or not, we’ll test them in react
In test.jsx
It is just a simple test case. If can be called anywhere, and output will be shown in the terminal only.
This was an example of in code testing.
For automation testing, we can always refer to Automation testing framework, such as Selenium or Nightwatch.

There was a time when Virtual Reality and Augmented Reality came storming into the marketplace, and is still rocking the gaming society. Unfortunately, it required the game engines, such as Unity or Unreal, to make them work. For the Web developers, WebVR/WebAR, was a relief and is a thing to play with. It provides us the ability to render the Virtual reality on the with the help of 3rd party engines based on webGL, example, BabylonJS. Cool isn’t it? Facebook then came up with their ReactVR Library. With React VR, you can use React Libraries to compose scenes in 3D, combining 360 panoramas. It also provides audio and video capabilities, and take full advantage of the area around you with 3D models. If you are already a React Developer, you can easily jump into making 360 and VR content! As simple as it is was when react native came into marketplace. Questing as asked to the speaker.
Q: How easy it is to import the 3d Models and textures, and encoding physics in them in the ReactVR?
A: React accepts the Models and textures encapsulated in the *.obj format. Hence it is very easy to import models from the 3D editors like blender and Maya.
So no need of any external engine to run the models. WebVR does it all.
React Canvas:
React canvas a.k.a react-canvas is an open-source react library managed by Flipboard that adds the ability for React components to render to <canvas> rather than rendering them to DOM.</canvas>
Why React Canvas?
The main reason behind using react canvas is it renders components faster than that of DOM. It can provide a phenomenon frame rate of 60fps in mobile web-view which is indeed a sign for smooth performance, giving on a time budget of 16.7ms for all the updates needed in response to some event.
Where to use React Canvas?
React Canvas has been considered superior to DOM when it comes to those rendering those components in the mobile web-app which are critical to rendering performance, crucially the scrolling part. Yet it is not able to replace DOM completely as it has not been designed to do everything as it is stateless. So it is avoided in those cases where rendering is not a concern. It is suggested to use both canvas (for the scrollable/draggable components) and DOM (for other stuff) simultaneously in order to achieve better results.
Bootstrap your own style-sheet for react native:
Writing styles for any component in react native is a tedious task. Styling in react native leads to long syntax and large number of styling files which further creates difficulty in maintaining the code. But styling is a necessary evil whether its is a Web App or Mobile, because they say first impression is the last impression. So there are some tricks which helps us writing styles for react native components more efficiently.
There are three ways to style a component:
You may not write production code until you have written a failing test.
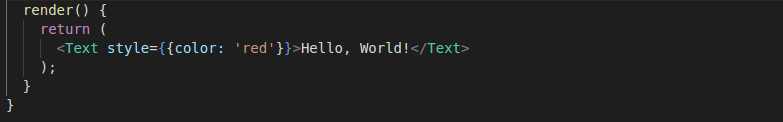
1. Inline styling:
1. Inline styling:

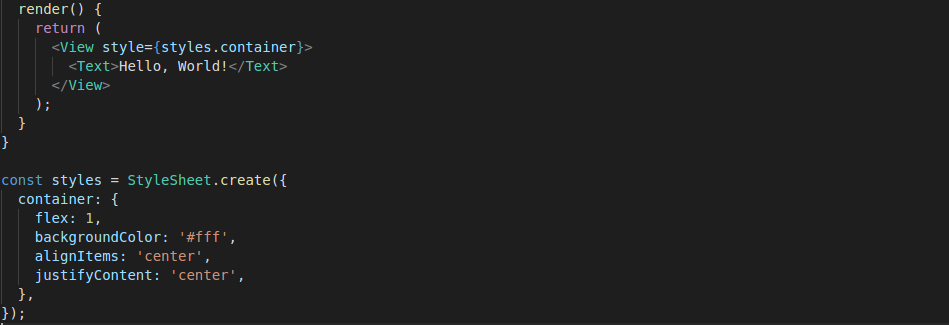
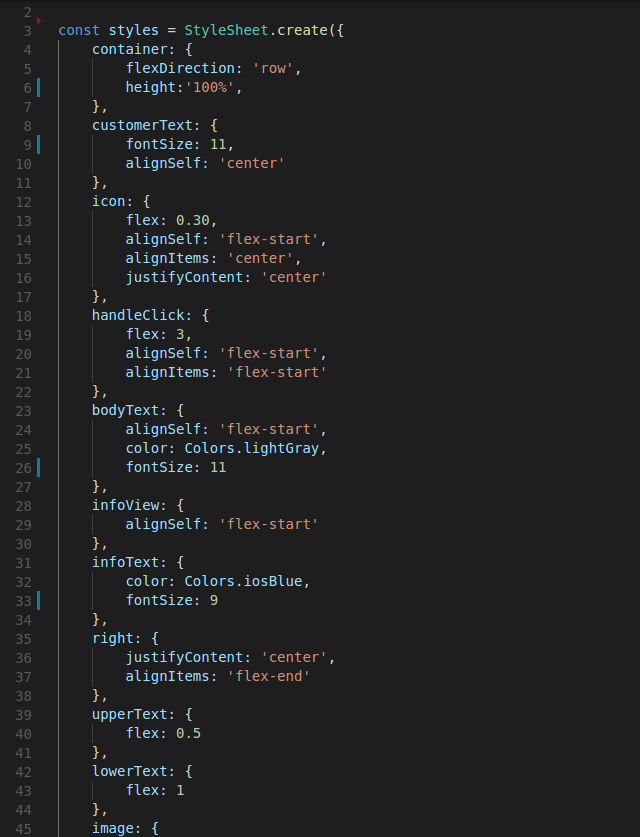
2. Using Style-Sheet, within same file:

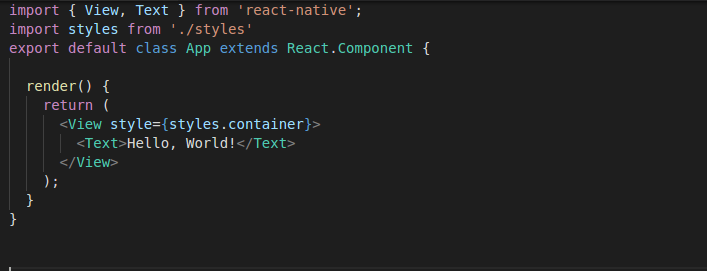
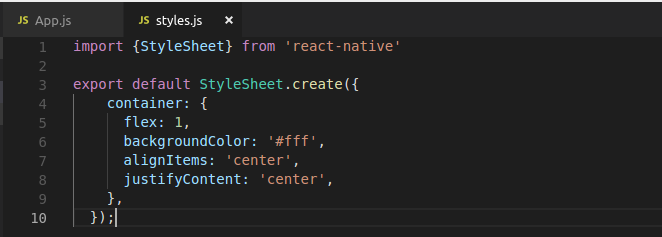
3. Using Style-Sheet, within different file:


But sometimes, writing styles in such way can become troublesome for us which leads to:
1. Large code base:
2. Large Styling files:


If we use Style-Sheet within the component file itself, it will increase the line of code within that file. If we create the Style-Sheet in separate file and create style.js for each component separately, it will increase number of files in the code-base and increase the file switching.
So in order to avoid this, we can do inline styling like we do in HTML. Hold On! You might be thinking how it can be a better option? But the snippet below will clear all your doubts:
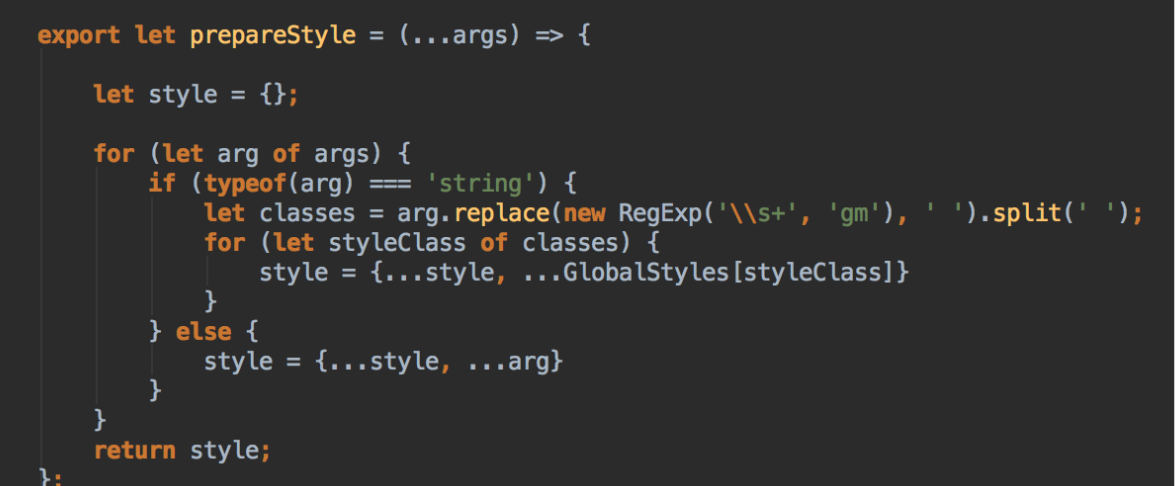
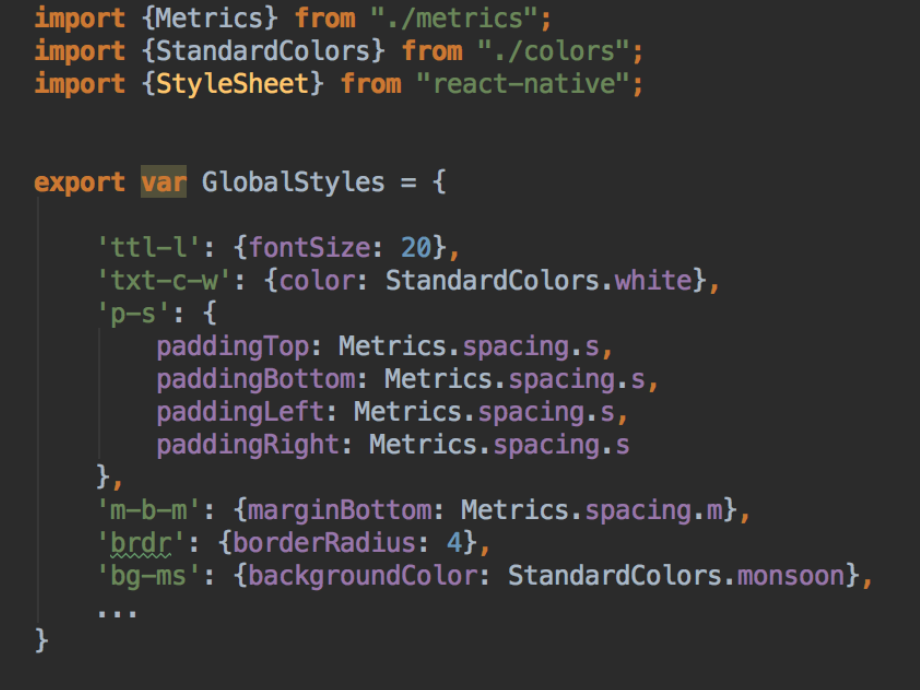
In order order to achieve it, we will declare Global-Styles in style.js and hence we can use the declared styles as inline style anywhere in the code.

We can declare global styles by using prepareStyle function which we have created just now. Our global styles will look like:

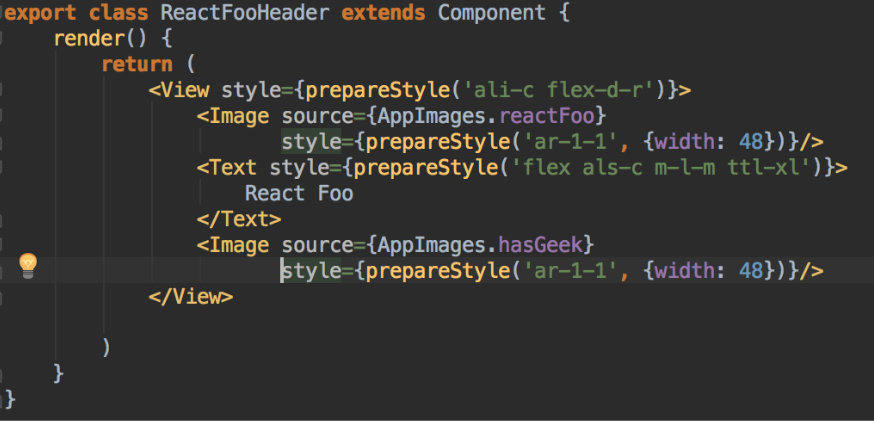
Now we have created global styles and we can use them anywhere in our code like:







.png)

.png)